Для блогов, решил продолжить эту тему. До 2010 года, чтобы узнать, как создать интерактивную карту для сайта, необходимо было сесть за учебники по HTML, Java и открыть документацию по Flash. Как правило, карты все равно получались неуправляемыми, плохо загружались или не отображались вовсе, и приходилось пользоваться обычной в виде изображения.
Important!
- Введение
- Сервисы
Введение
Сегодня интерактивная карта от обычной плоской в виде изображения отличается тем, что ее элементами можно управлять. Пользователь, находясь на странице, может свободно перемещаться по карте, находить объекты, схему проезда и просматривать информацию.
При необходимости элементы карты могут включать в себя помимо реальных физических объектов (дома, улицы, парки, дороги и т.д.) дополнительно текстовую информацию, видеозаписи и ссылки на другие сайты.
Основу интерактивной карты составляют оцифрованные гео-данные, находящиеся в базе сервиса в заданной системе координат. На лендингах и интернет-магазинах окно карты помогает указать место физического расположения офиса, магазина или сети торговых точек, что удобно для пользователя. По статистике замечено, что если интернет-магазин имеет место, куда клиент может приехать, позвонить или забрать оттуда товар самовывозом, то уровень доверия к ресурсу и фирме выше, что хорошо сказывается на продвижении бренда и продажах.
Сервисы
Чтобы разобраться, как создать интерактивную карту для сайта, необязательно уметь самостоятельно писать код, преобразовывать данные и скрипты. Сервисы, о которых ниже пойдет речь, предоставляют вебмастеру готовый javascript-код, универсально подходящий к любой CMS. Чтобы установить интерактивную карту к себе на интернет-портал достаточно просто выучить сочетание клавиш Ctrl+C и Ctrl+V, не обращаясь к программисту.
- Яндекс Карты – из всех известных сервисов предлагает самые гибкие инструменты, куда помимо геолокации, включается информация о пробках и народная карта;
- Google Maps – прямой конкурент Яндекса. Карты от Google обладают схожим функционалом и возможностями, но более стандартизированы;
- Geoserver – использует в основе Web Feature Server, но больше подходит для пользователей знающих принципы работы с серверами.
Подобные пакетные решения одинаково удобны и для пользователя, и для веб-мастера, в отличие от самописных на основе Flash и HTML-технологий. Начиная с 2013 года, 80% веб-студий, занимающихся созданием сайтов, используют Яндекс Карты, Google Maps и Geoserver в профессиональном сайтостроении. Такие карты бесплатны для использования, быстро редактируются и легко поддерживаются в актуальном состоянии. Следовательно, цена обслуживания и трудозатраты на них обходятся владельцу ресурса дешевле.
Создание интерактивной карты на примере Яндекс Карты
Готово! Инструкция, как создать интерактивную карту для сайта, выглядит длинной и сложной только на первый взгляд. В действительности создание слоя с геоданными и настройка необходимых параметров занимает не больше 1,5 минут. Предлагаю обсудить этот способ в комментариях.
Для сайта вызывает больше доверия у ваших посетителей, потому что Вы позаботились заранее о том, чтобы они Вас нашли, как можно быстрее, и убедились в реальном Вашем существовании.
На блоге Вы можете размещать карты с указанием Вашего офиса, маршрута для путешественников или места достопримечательностей, которые Вы хотите посетить или посетили. Вы можете создать персонализированную карту и указать на ней, что нужно именно Вам.
Сделать это достаточно легко и быстро, так что приступим к процессу.
- Откройте сайт https://www.google.ru/maps
- Нажмите кнопку «Меню» слева вверху
- Выберите в меню «Мои места»
- На открывшейся панели во вкладке «Карты» нажмите кнопку «Создать карту»

- В информационном блоке кликните «Карта без названия»
- Во всплывшем окне напишите своё название и описание и нажмите «Сохранить»
- Созданная карта отобразится во вкладке «Карты» раздела «Мои места»

- Нажмите «Открыть в Моих картах»
- Далее кликните на ссылку «Базовая карта» и карты Google предложат несколько вариантов отображения, выберите одну из девяти карт (описание карты появится при наведении мышки на картинку)

Как добавить объекты на интерактивную карту Google?
- Слева нажмите на «Слой без названия»
- Во всплывшем окне введите название
В одном слое Вы можете разместить до 2000 объектов, но сами слои вы не можете смешивать, например, пункты и маршруты будут размещены на разных.

Для начала рассмотрим вариант, когда Вы хотите добавить объект, которого нет в списке Google.
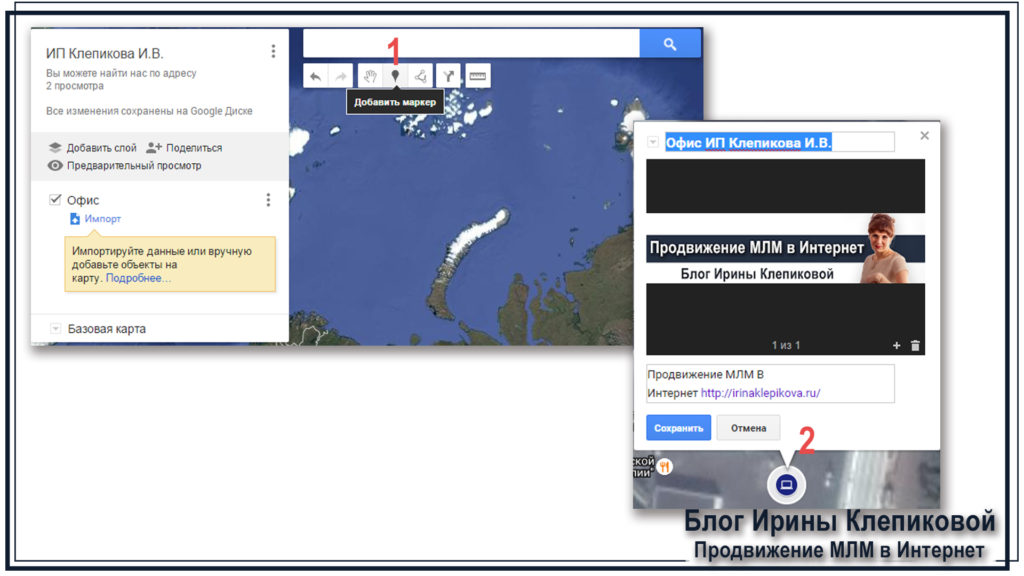
- Для создания нового объекта в панеле под строкой поиска нажмите на иконку «Метки».
- Кликните мышкой в том месте, которое хотите отметить
- Во всплывшем окне напишите название компании или офиса
- Заполните описание, можно указать адрес Вашего сайта, а также добавить видео или картинку, для этого:
- Нажмите на иконку «Фото»
- Выберите из предложенных вариантов
- Нажмите «Выбрать», затем «Сохранить»

Теперь создадим новый слой и выберем объект из списка Google

К вашему офису можно проложить маршрут
- Нажмите кнопку «Проложить маршрут сюда», автоматически создастся новый слой
- Введите название пункта А
- Нажмите на ссылку «На автомобиле» и выберите способ перемещения «На авто», «На велосипеде», «Пешком»

Вы можете создать несколько слоёв с разными вариантами маршрута . Когда Вы разместите карту на блоге, то Вы можете настроить отображение определённого участка
- Увеличьте/уменьшите карту до необходимых размеров с помощью кнопок +/- внизу слева на карте и нажмите кнопку «Настройки»
- Из списка выберите «Задать область просмотра по умолчанию»

В разделе «Справочный центр — Мои карты» Вы можете узнать о дополнительных настройках https://support.google.com/mymaps
Как разместить интерактивную карту на сайте WordPress?
По умолчанию, когда Вы создали карту , доступ открыт только Вам, только Вы её можете видеть. Для того, чтобы её могли видеть Ваши читатели, откройте к ней доступ
![]()
- Нажмите на «Настройки»
- Выберите «Добавить на сайт»
- Скопируйте код, нажмите «Ок»

Вставьте код на страницу блога в режиме Текст. Его Вы можете, как всегда, редактировать вручную.

Можно добавить интерактивную карту на страницу Контакты или в футер на Ваше усмотрение, например
Несомненно, Google Maps - ведущий картографический сервис на рынке, предоставляющий услуги GPS-трекинга и навигации. Но сегодня сфера применения карт постоянно расширяется и уже вышла за рамки традиционных прокладки маршрута и поиска объектов.
Мы часто встречаем карты, отображающие загрязненность окружающей среды, карты движения городского транспорта или самолетов (вспомните известный ). В бизнесе карты могут использоваться для отображения и анализа местоположения заказчиков или сети розничной торговли. Туристические компании могут использовать карты для информирования своих клиентов о маршруте путешествия и туристических объектов (достопримечательностей, заведений общественного питания, гостиниц и хостелов.
Очевидно, что услуги геолокации будут играть все более важную роль в будущем и потребность в подобных услугах будет только расти.
С учетом этого в сети уже существует несколько онлайн-сервисов, позволяющих создавать собственные карты , т.е. размещать на них маркеры и пометки, показывать маршруты и выделять области, отрисовывать картограммы (они же теплокарты, от англ. heatmaps) и многое другое.
Созданные карты можно открыть для общего доступа, встроить их на страницу своего сайта или экспортировать в PDF для подготовки печатной продукции - как уже было сказано область применения очень широка.
Итак, давайте перейдем к рассмотрению наиболее популярных картографических сервисов .
Mapme
Mapme - мощный современный инструмент с богатыми возможностями. Позволяет управлять набором всевозможных карт и их содержимым. Поддерживаются тэги и категории, импорт из Excel. Имеет возможность делать карты публичными и встраивать их в веб-приложения.Стоимость: бесплатно, $99 и $199

Animaps
Интересный сервис, позволяющий создавать анимированные карты для описания путешествия , расписания различных событий и т.п. На карту можно добавлять маркеры, значки, фотографии, заметки, перемещать их, выделять и изменять границы территорий и многое другое. А созданными картами можно делиться, встраивая их в или вебсайт.Стоимость: бесплатно

Click2Map
Солидное приложение, содержащее множество полезных и передовых решений для создания и редактирования карт , одинаково хорошо отображающихся как на настольных компьютерах, так и на мобильных устройствах. Главный модуль Click2Map - карт , который позволяет размещать на них маркеры, и фотографии, текстовые сообщения или видео . Эти пометки могут содержать произвольные поля, поддерживается импорт из различных баз данных и автоматическое создание маркеров на основании этих данных.Стоимость: $39 в месяц

Zee Maps
Zee Maps - онлайн-сервис для создания и публикации карт с целым набором современных и уникальных инструментов - механизмом поиска, личными картами, более 30 всевозможных маркеров и возможностью выделения целых областей, трехуровневым доступом (обычные посетители, члены группы и администраторы). Кроме того имеется возможность привязывать к маркеру различный медиаматериал - фотографии, аудио- и видеозаписи и сохранять карты в PDF и PNG формате для брошюр и презентаций.Стоимость: бесплатно (до 5 карт) и платно, в зависимости от тарифного плана.

MapTiler
Использование MapTiler просто, как раз-два-три. Раз - отсканировать бумажную карту или создать ее с помощью GIS-системы (например, AutoCAD MAP 3D). Два - обработать ее MapTiler. Три - опубликовать в интернете, встроив, например, на страницу вашего сайта. При этом обеспечивается интеграция с такими популярными хостингами как Dropbox, Google Drive и Amazon S3.

Mapbox
И в заключении рассмотрим Mapbox - профессиональный сервис для разработчиков. Приложение позволяет создавать векторные карты, отображающие различные данные в реальном времени, имеет мощный механизм поиска по координатам и адресам и предоставляет несколько API и вспомогательных инструментов (например, для преобразования спутниковых снимков в векторные карты, прокладку оптимального маршрута).Стоимость: имеются как бесплатный, так и платные тарифные планы

Введение.
Началось
все с того, что мне захотелось сделать карту своего города, наподобие такой . Причем, поскольку я не профессиональный программист, то писать свои функции по работе с картой мне пришлось бы очень долго, поэтому после долгого изучения опыта встраивания карты на других ресурсах, было решено использовать Google maps API, т.е. функции по работе с картами, написанные специалистами Гоогле и успешно используемые на других сайтах. Что мы имели на начальном этапе создания карты? Это карта города (Харовск Вологодской области, в моем случае) в масштабе 1:5000 в формате.psd (Fhotoshop), сам Фотошоп и... вроде все. Сначала я опишу основные задачи которые возникли в процессе создания карты, а потом рассмотрю более подробно по одому из вариантов их решения (использованные мною лично), хотя на самом деле их может быть сколь угодно много.
Итак, самое главное с чего нужно начать, это определиться будем ли мы привязывать нашу карту к географическим координатам на местности?
Если этого не требуется, то можно перейти к последним разделам сего повествования, не вникая в математические расчеты. В случае привязки карты к географическим координатам (в моем случае к GPS координатам, замеренными GPS навигатором), нам потребуется замерить GPS координату центра карты, и перевести их из вот такого вида:
Второе, что нам нужно определить, это масштабы: масштаб на имеющемся картографическом материале (в моем случае 1:5000) и определить масштаб км/Px (километров на один Пиксел карты) и масштабы уровней приближения на создаваемой карте.
Естественно, что масштаб имеющейся карты нужно изменить так, что бы он соответствовал масштабу карты Гоогле на определенном уровне приближения. Масштаб исходной карты изменяется путем изменения размера всей карты пропорционально по высоте и ширине.
Для этого используем Фотошоп (можно и любую другую графическую программу). Разбиваем карту на фрагменты размером 256 на 256 Пикселей (здесь есть ньюанс - справа и внизу остаются нецелые рисунки, по размеру меньше чем 256х256 Пикселей и при их отображении на сервере происходит растягивание неполного фрагмента до размера 256 х 256 Пикселей). Далее нужно переименовать полученные тайлы (фрагменты) в какой либо формат, вида tile_X_Y_Z, где Х - это номер тайла по оси Х (горизонтальная слева направо), Y- это номер тайла по оси Y (вертикальная сверху вниз), Z - это уровень приближения (масштаба) карты. Графические программы как правило делают сквозную нумерацию файлов от верхнего левого до нижнего правого угла.
После выполнения вышеуказанных процедур мы получаем основу для интерактивной карты Вашего города, вот такого вида:
http://map.harovsk.info/ - карта города Харовск, с населением 10000 человек.
Работа с картой: добавление, удаление и отображение элементов на карте, используя PHP, MySql.
Когда создана графическая часть карты, которая корректно отображается в браузере, есть перемещение по карте, функция увеличения и уменьшения масштаба, можно приступить и к размещению на ней объектов (с использованием базы данных MySql, в частном случае), их группировке и изменению. Для этого будем использовать базу данных MySql и средства PHP.
Для того, что бы оставить свой комментарий или задать вопрос, можно воспользоваться двумя вариантами:
1. Если Вы имеете аккаунт Google, то нужно зайти под своим именем и оставить комментарий;
2. Если у Вас нет аккаунта Google и Вы не хотите его создавать, тогда воспользуйтесь формой на странице:
Цель работы: Научиться создавать многоуровневую интерактивную карту с помощью программы PowerPoint.
Задание:
1. Овладеть основними функциями программы PowerPoint.
2. Научиться вставлять компоненты, необходимые для создания интерактивной карты в программу PowerPoint.
4. Уметь создавать «кнопки возврата».
Порядок выполнения работы:
1. Откройте программу PowerPoint в папке Microsoft Office нажав: Пуск – Программы - Microsoft Office - PowerPoint . Откроется основное окно программы. 2. Нажмите: Файл – Создать – Новая презенттация . 3. В окне Макет ы содержимого выбрать Пустой слайд. 4. Вставьте основную карту проекта в программу, для чего выполните: Вставка – Рисунок – Из файла и указав адрес карты, загрузите ее (рис.1). 5. В главном меню выполните следующий алгоритм: Показ слайдов – Смена слайдов . В открывшемся окне находим режим П рямоугольник наружу . С ним эффект смены карт наиболее рационален. Затем убираем галочки с режимов По щелчку и Автоматически . Отметить Применить ко всем слайдам.
Рис.1 Главное окно программы PowerPoint.
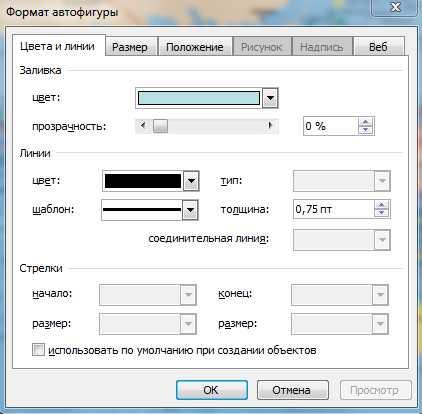
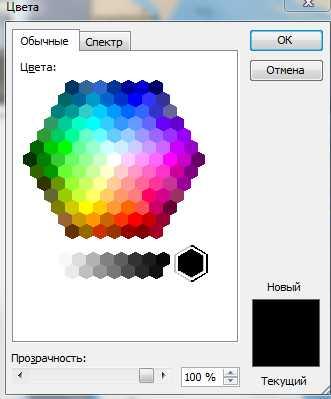
6. Для обеспечения интерактивности карты, следует выделить объекты, которые будут увязаны гиперссылками с прикрепленными слайдами. Алгоритм выполнения следующий: Вставка – Рисунок – Автофигуры. В окне Автофигуры выбираем: Основные фигуры - Полилиния . С помощью появившегося крестообразного курсора обводим границы объекта на карте. Обязательно замкните линию, чтобы получить целый объект. 7. Чтобы убрать заливку и сделать выделенную область невидимой, поместите курсор на объекте и кликните правой кнопкой мыши. В открывшемся окне выберите Формат автофигуры. В открывшемся окне (рис.2) установите Прозрачность заливки 100%. Затем выполните: Цвет линии – Другие цвета (рис.3) – Прозрачность линии 100% - Ок.

 Рис.
2. Окно программы. Рис.
3. Окно программы Цвета
.
Формат
автофигуры
Рис.
2. Окно программы. Рис.
3. Окно программы Цвета
.
Формат
автофигуры
8. Нажмите: Вставка - Создать слайд . 9. В окне Макет ы содержимого выбрать Пустой слайд . 10. Вставте в открывшийся слайд рисунок (карту, фотографию, таблицу, график и др..), который будет гиперссылкой. Для этого в ыполните следующий алгоритм: Вставка – Рисунок – Из файла и укажите адрес файла. 11. Вернитесь на основную карту, для чего кликните левой клавишей мыши в окне Структура на изображении первого слайда. 12. С помощью гиперссылки следует увязать выделенные объекты основной карты, с прикрепленными слайдами. Для этого поместите курсор мыши на одном из выделенных объектов и щелкните правой клавишей. В открывшемся окне выбираем Гиперссылка . 13. В появившемся окне Добавление гиперссылки (рис.4) выберете Связать с местом в документе . Выберите место в документе Слайд 2 (или другой связанный с данным объектом). Подобным образом создаются гиперссылки и с другими объектами. В прикрепленных слайдах можно также выделять объекты и выставлять гиперссылки на другие слайды и т.д.
 Рис.4.
Окно программы Добавление
гиперссылки.
Рис.4.
Окно программы Добавление
гиперссылки.
14. Для нормального функционирования интерактивной карты на прикрепленных слайдах следует разместить кнопки возврата, обеспечивающие переход на основную карту. Алгоритм следующий: в окне Структура кликните левой клавишей мыши на изображении второго слайда, а затем последовательно нажмите Показ слайдов – Управляющие кнопки- Управляющая кнопка: назад .Курсором выделите место на слайде для кнопки возврата. Появится окно Настройка действия (рис.5). Установите в окне По щелчку мыши следующие установки: Перейти по гиперссылке – Первый слайд – ОК. 15. Для проверки функционирования интерактивной карты нажмите: Показ слайдов – Начать показ. Осуществляем проверку.
 Рис. 5. Окно
программы Настройка
действия
Рис. 5. Окно
программы Настройка
действия


